Tip 1: Consistentie in witruimte
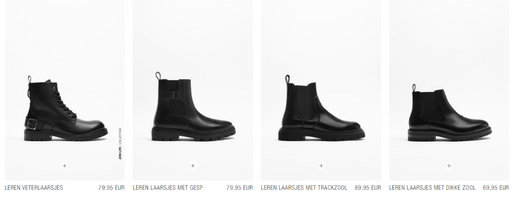
Consistent omgaan met de witruimten rondom jouw producten klinkt misschien heel logisch, maar we zien het nog regelmatig verkeerd gaan. Hieronder is een voorbeeld van de webshop van Zara te zien. Zara heeft de witruimte van alle producten heel consistent doorgevoerd. Dit is te zien in voorbeeld 1. Alle schoenen hebben zowel links, rechts, boven als onder dezelfde ruimte tot het einde van het kader. Dit zorgt voor een nette overview van de producten en geeft rust en overzicht voor de klant.

Voorbeeld 1 Zara: consistentie witruimte goed
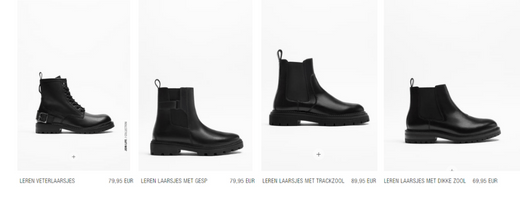
In voorbeeld 2 is (een beetje overdreven) laten zien hoe het eruit zou zien als Zara niet consistent om zou gaan met de witruimte van de productafbeeldingen. Deze overview van deze vier producten geeft een rommelige, onprofessionele uitstraling. Laat staan als jouw gehele scherm gevuld is met verkeerd uitgelijnde productfoto’s. Je kunt je voorstellen dat voorbeeld 2 er voor zorgt dat meer mensen de website zullen verlaten zonder schoenen te kopen dan bij voorbeeld 1.

Voorbeeld 2 Zara: consistentie witruimte fout
Tip 2: Consistent presenteren van verschillende maten
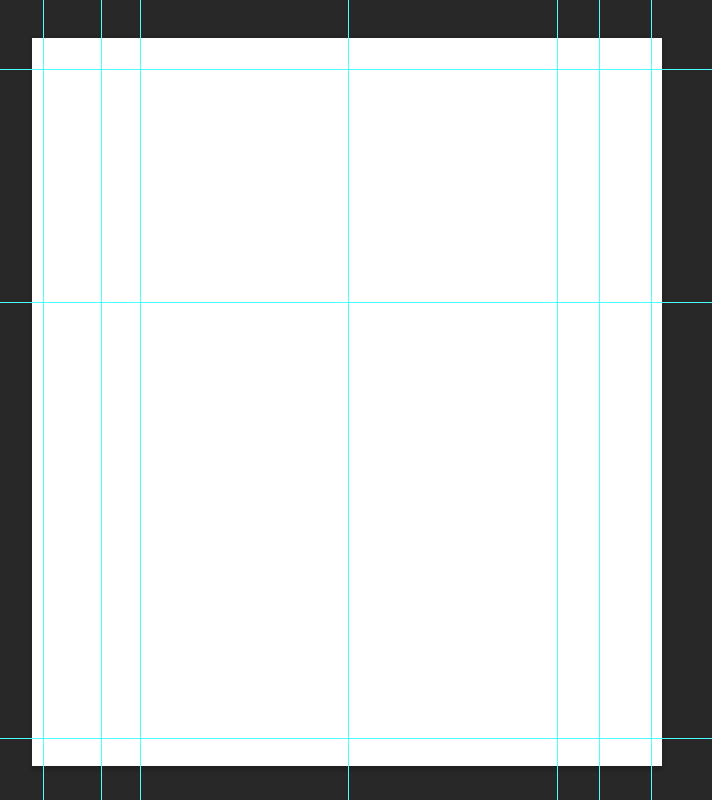
Tassen, sieraden, koffers, schoenen, accessoires voor in huis en vele andere producten zijn er in verschillende soorten en maten. Dit is uiteraard heel goed aan te geven door de afmetingen te noemen in de product tekst. Maar we weten inmiddels ook dat mensen steeds minder lezen en steeds meer houden van beeld. Het moet dus direct duidelijk zijn. Het aanduiden van producten in verschillende maten / afmetingen is eenvoudig op te lossen door te werken met kantlijnen in Photoshop, zie hieronder het voorbeeld. Door kantlijnen te plaatsen voor elke verschillende maat, zal het product in maat S, kleiner getoond worden dan in maat M of L én door gebruik te maken van een template, zorg je weer voor consistentie.

Voorbeeld kantlijnen in Photoshop
Hieronder is een voorbeeld te zien van The Little Green Bag hoe dit eruit ziet binnen een webshop. Zo heeft elke portemonnee andere afmetingen en de verschillen zijn in één oogopslag te zien.

Voorbeeld verschillende maten presenteren
Tip 3: Consistentie in achtergrondkleur
Consistentie is key, daar zijn we inmiddels wel achter. De achtergrondkleur van jouw productafbeeldingen speelt hierbij ook een belangrijke rol. In 90% van de gevallen zijn de achtergrondkleuren die gebruikt worden voor E-commerce beelden wit of (licht)grijs. Wil je wat meer opvallen én zijn al jouw producten geschikt, kan je uiteraard ook kiezen voor een meer opvallende kleur.
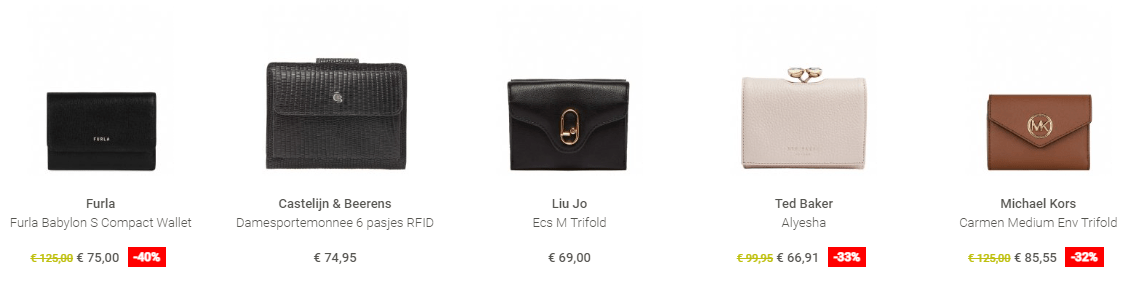
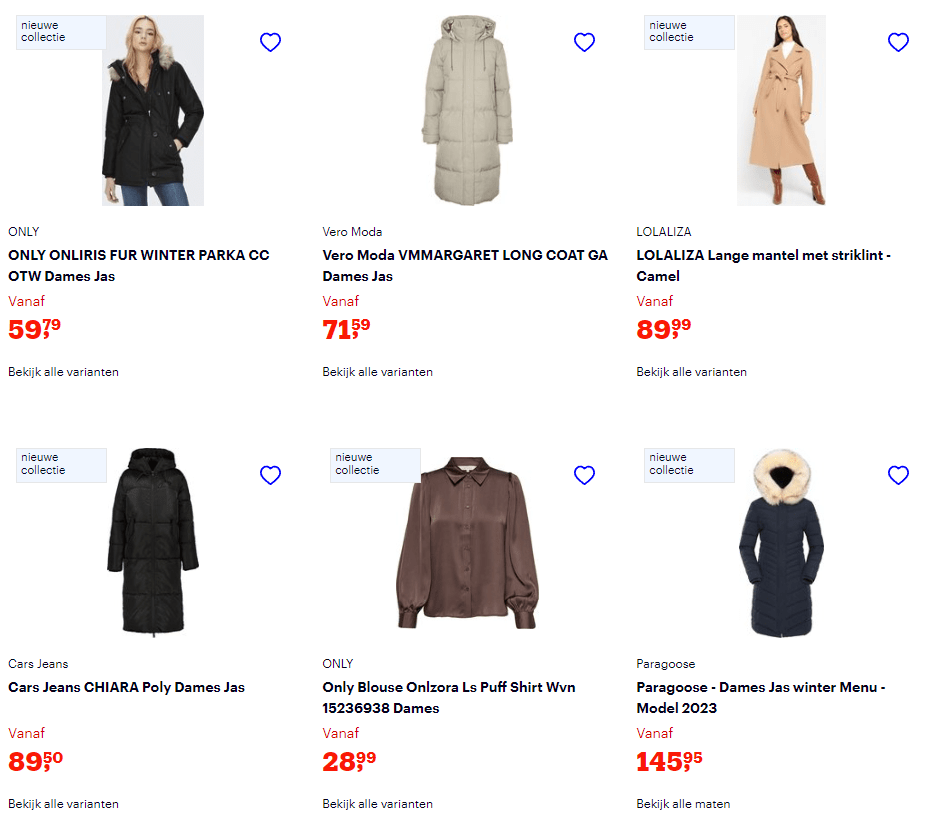
Maar het allerbelangrijkste is om te kiezen voor één en dezelfde kleur. Hieronder is een voorbeeld te zien van Bol.com waarin er zowel gekozen is voor een witte, grijze, beige en gele achtergrond. Dit zorgt voor een erg rommelig beeld.

Voorbeeld Bol.com inconsistent gebruik achtergrondkleur
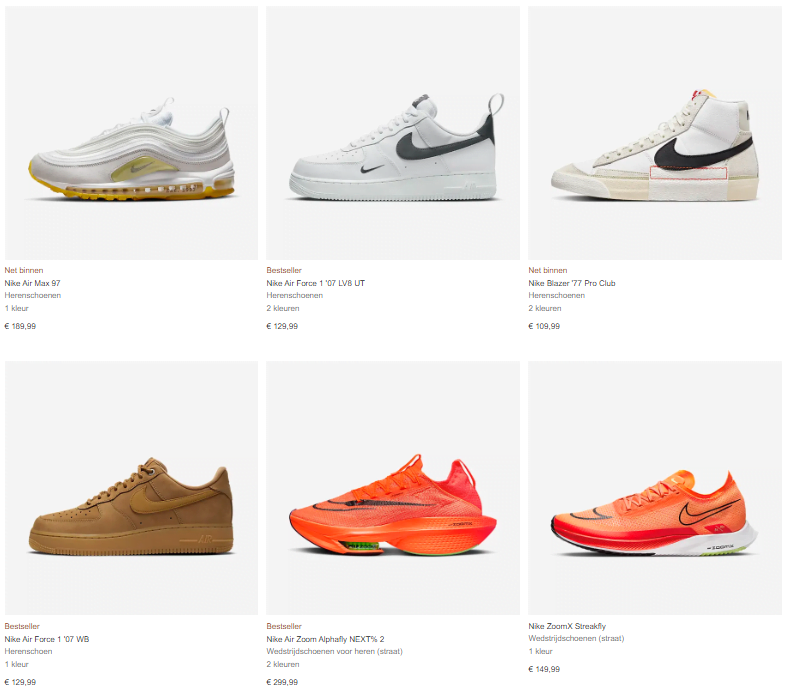
Nike zorgt ten opzichten van Bol.com wel voor consistentie in de achtergrondkleur, zie hieronder het voorbeeld. Dit zorgt voor een professionele uitstraling, die rust en overzicht geeft. De focus ligt nu op het product i.p.v. de omgeving én dat is wat je wilt bereiken.

Voorbeeld Nike goed gebruik van consistentie achtergrondkleur
Tip 4: Consistentie links / rechts
Naast consistentie zijn de woorden rust, overzicht en professionaliteit al een aantal keer voorbij gekomen in deze blog. Ook voor het consistent gebruiken van de positionering van jouw producten heeft hier invloed op. Verkoop jij producten die je naar een bepaalde kant kunt laten ‘kijken’, bijvoorbeeld schoenen. Zorg er dan voor dat je dit ook consistent doorvoert. Hieronder zie je twee verschillende voorbeelden van de website kleertjes.com
In voorbeeld 1 is te zien dat er verschil zit in waar de schoen naar toe ‘kijkt’. De ene schoen ‘kijkt’ naar links, terwijl de andere schoen naar rechts ‘kijkt’. Ook dit zorgt weer voor een rommelige overview van jouw producten én dat is zonde.

Voorbeeld 1 kleertjes.com verkeerd
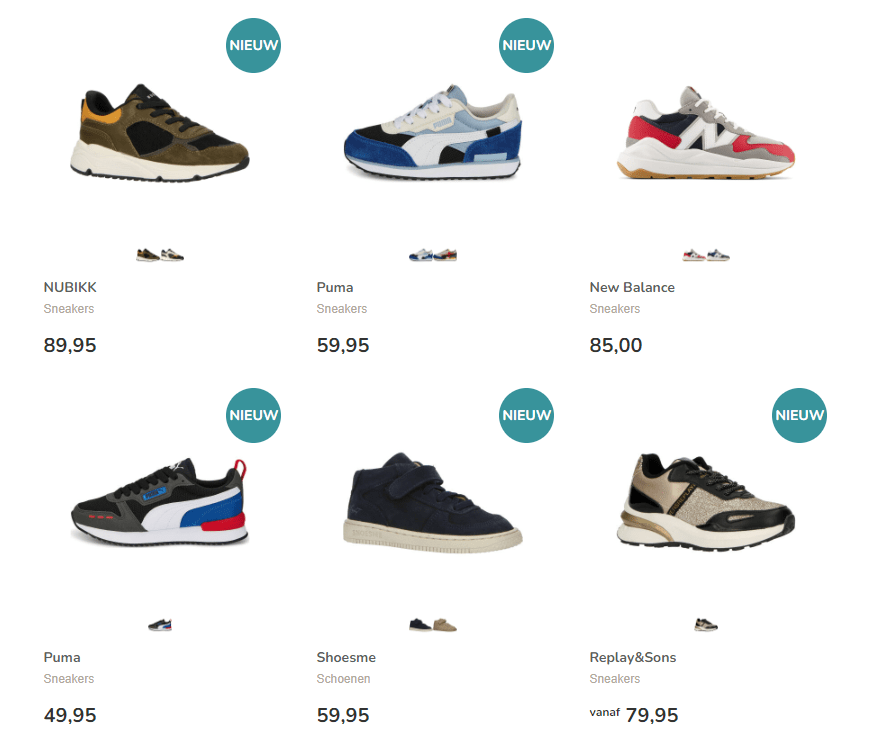
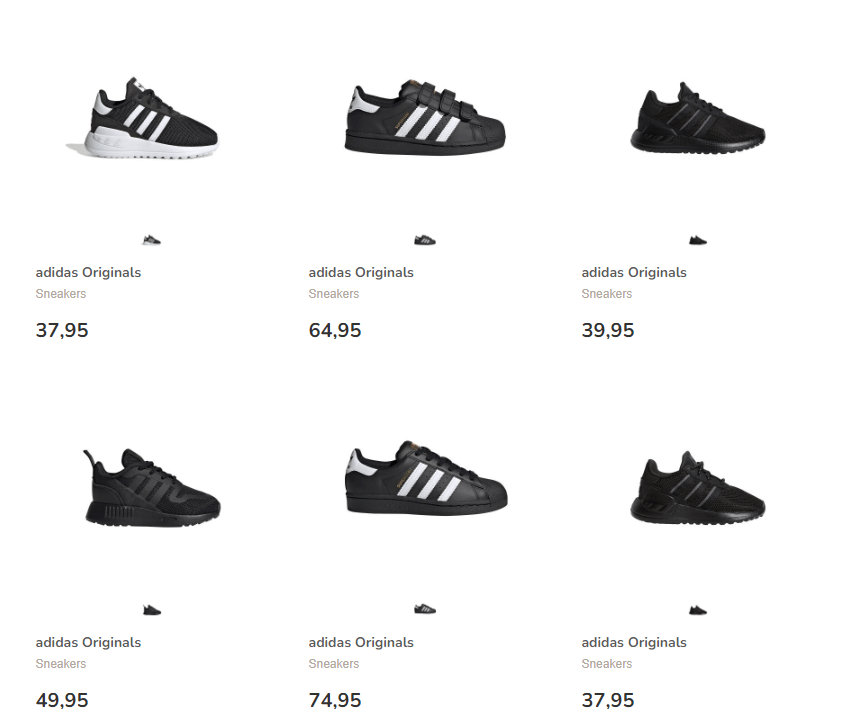
Als we naar voorbeeld 2 hieronder kijken, zien we dat de zes verschillende schoenen allemaal naar rechts ‘kijken’. Houd deze twee voorbeelden eens naast elkaar en vraag jezelf af wat je prettiger vindt om naar te kijken. Ik denk dat ik het antwoord al weet! :)

Voorbeeld 2 kleertjes.com goed
Tip 5: Consistentie in de overview foto
De eerste foto die wordt gezien is de overview foto. Belangrijk is dus dat deze er op en top uitziet! Maar dat niet alleen. Denk ook na over de consistentie van jouw overview op de webshop. Kies je voor een modelfoto als eerste beeld of een packshot?
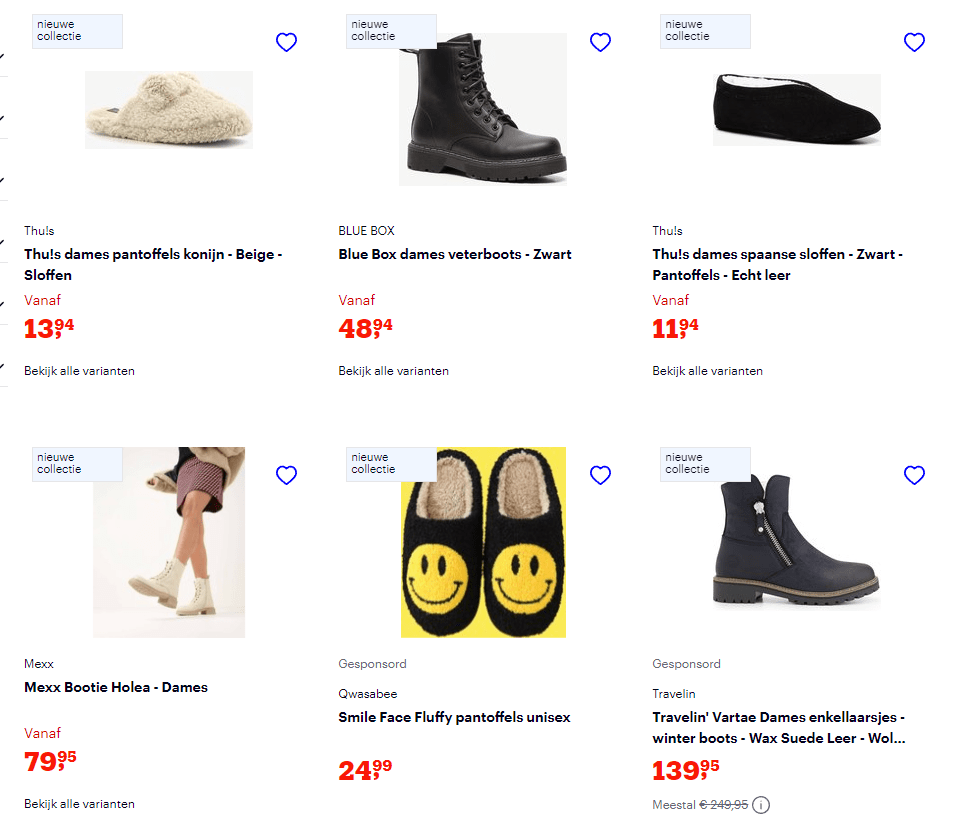
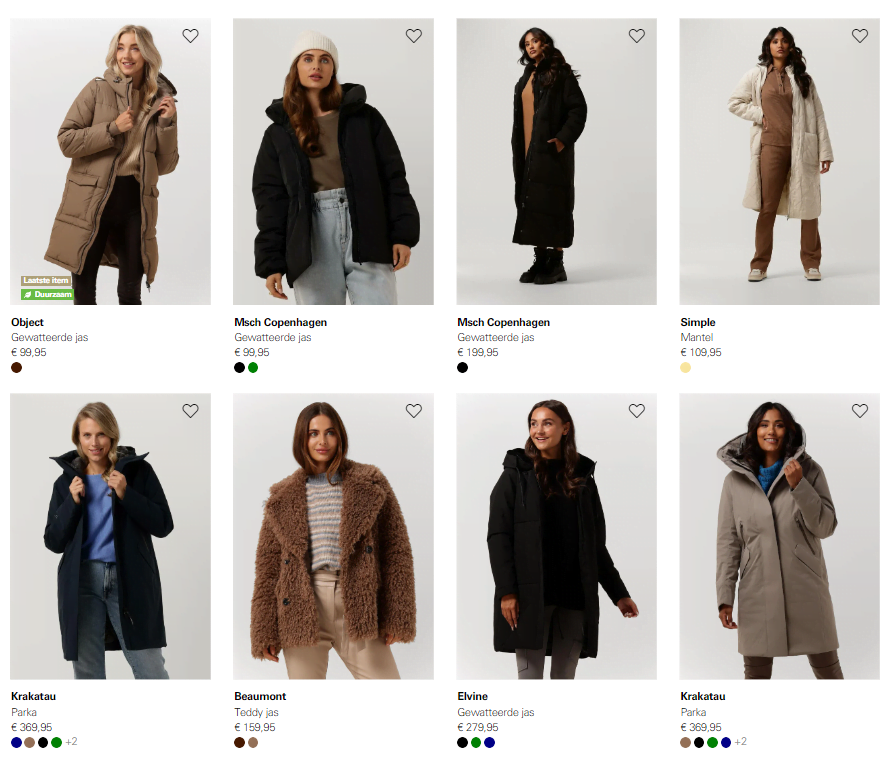
In het voorbeeld hieronder zie je dat er is gekozen voor telkens een andere overview foto. Eerste een modelfoto, dan een packshot, gevolgd door een modelfoto en dan weer drie packshots. Inconsistentie dus.

Voorbeeld inconsistent gebruik van overview foto
In het voorbeeld hieronder van Omoda is gekozen voor consistentie. Alle overview foto’s worden weergegeven door een modelfoto. Dit zorgt voor een hele professionele uitstraling. Je ziet dat er over nagedacht is en aandacht aan is besteed.

Voorbeeld consistent gebruik overview foto