Breng consistentie in de beelden en maak onboarden makkelijker door middel van een Style Guide. In deze blog nemen we je mee van de basisvragen over een Style Guide tot een gedetailleerd template waarin je direct kunt starten met het opmaken van je eigen Style Guide (of het verbeteren van je huidige versie).
1. Wat is een Style Guide?
2. Waarom een Style Guide gebruiken?
3. Wat je niet mag vergeten bij het opstellen van een Style Guide?
3.1 Definieer de workflow
3.2 Belichting fotoshoot
3.3 Productfotografie richtlijnen
3.4 Richtlijnen per productcategorie
3.5 Het gebruik van bestandsnamen
3.6 Na-bewerking
4. Download: Style Guide Template
1. Wat is een Style Guide?
Ben je nog helemaal onbekend met de term dan is het goed om te beginnen bij de basis vraag: “Wat is een Style Guide?”. Een Style Guide is een document welke vaak door Fashion bedrijven wordt opgesteld. In de Style Guide worden alle variabele binnen een geheel proces gedefinieerd. Vaak worden er verschillende soorten Style Guides opgesteld per schakel binnen het gehele proces. In deze blog zoomen we in op de Style Guide, welke kan worden gebruikt als houvast bij het fotograferen van beelden.
Het resultaat van een duidelijke Style Guide zorgt voor consistentie in de E-commerce beelden.
In deze blog lopen we samen de stappen en hoofdstukken door van een Style Guide. Uiteindelijk geeft dit meer houvast in het gehele proces en kun je zelf het gratis template invullen of vergelijken met je huidige Style Guide.
2. Waarom een Style Guide gebruiken?
Met een Style Guide maak je een documentatie op welke je jarenlang kunt toepassen bij elke product shoot. Iedere betrokkene weet hierdoor wat wordt verwacht bij een fotografie sessie. Wanneer je begint met een nieuwe manier van content fotograferen dan is een Style Guide de basis. Dit zorgt voor houvast om uiteindelijk zo efficiënt mogelijk naar het gewenste eindbeeld te gaan.
In de vorige alinea wordt het al kort behandeld. Een Style Guide zorgt voor een makkelijke overdracht van informatie wanneer je werkt met meerdere fotografen of externe partijen. Het onboarden van nieuwe mensen of bedrijven gaat gemakkelijker, sneller en efficiënter.. Wanneer je bijvoorbeeld een nieuwe fotograaf laat fotograferen hoeft je enkel kort de Style Guide door te nemen. De fotograaf kan direct aan de slag volgens de richtlijnen in de Style Guide. Dit verkleint de kans op inconsistenties en tijdverlies.
Het verschil zit hem in de details, helemaal als we kijken naar Fashion merken. Consistentie zorgt voor een professionele uitstraling en versterkt het merk. Een Style Guide is hiervoor een must have.
3. Wat je niet mag vergeten bij het opstellen van een Style Guide?
Wanneer je gaat werken met een Style Guide dan zijn er een aantal hoofdstukken welke zeker hierin terug moeten komen. Deze hoofdstukken zijn de rode draad van het document. Vergeet niet dat je zelf ook altijd hoofdstukken kunt toevoegen voor een gedetailleerder document.
- De workflow van je studio
- Belichting bij de fotoshoot
- Product fotografie richtlijnen
- Richtlijnen per productcategorie
- Het gebruik van bestandsnamen
- Na-bewerking
In de volgende hoofdstukken van deze blog zullen we ieder onderdeel behandelen door middel van een uitleg en enkele voorbeelden.
3.1 Definieer de workflow
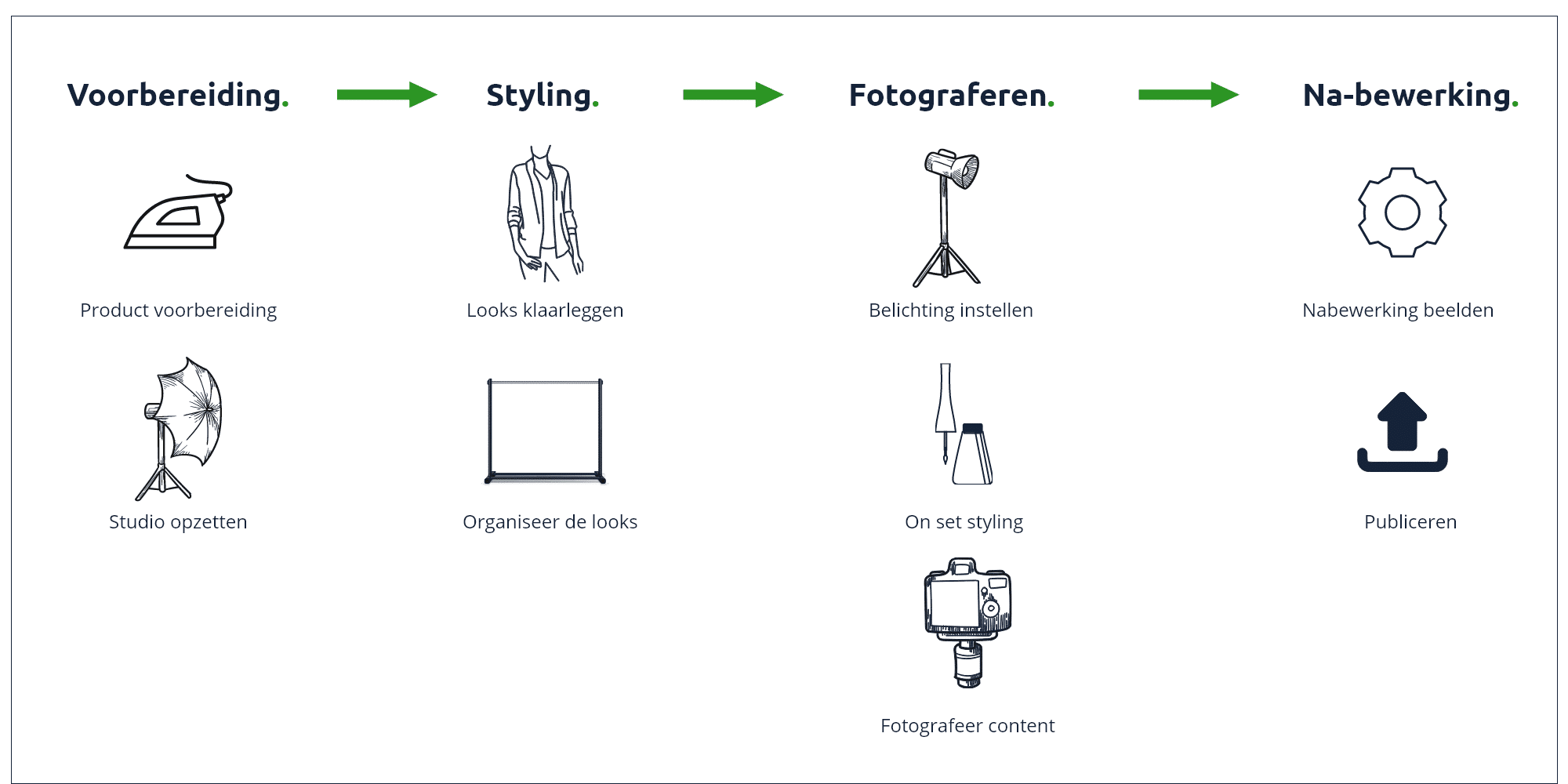
Om een goed beeld te krijgen van alle schakels binnen het gehele proces is het goed om de workflow uit te schrijven. Wanneer de workflow is uitgeschreven wordt snel duidelijk wie welke verantwoording heeft in welke stap. Onderstaand een schets van een workflow om je een beeld te geven. Werk deze later voor jezelf uit in het werkbestand.

3.2 Belichting fotoshoot
Een belichtings diagram opmaken zorgt ervoor dat je consistentie behoud in de belichting van je shoots. Ook wanneer tussentijds de indeling veranderd of er een nieuwe fotograaf aan de slag gaat.
De belichtings diagram kunnen we opdelen in twee onderdelen:
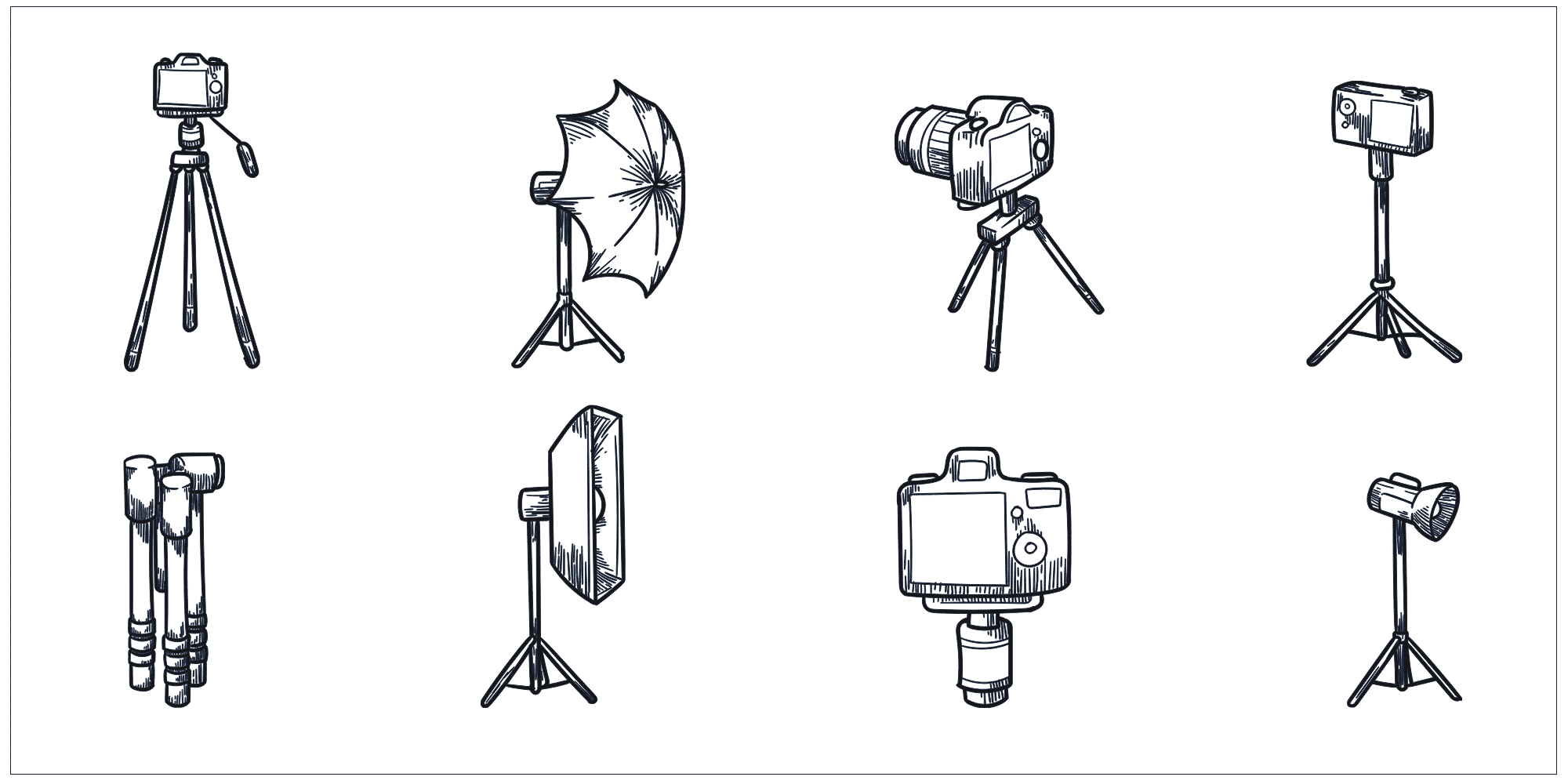
1. Schrijf een lijst uit met materialen die je tot jouw beschikking hebt.
In dit onderdeel is het belangrijk om alle elementen welke je tot beschikking hebt in de studio op te schrijven. Vergeet hierbij ook niet secundaire materialen mee te nemen, zoals stoelen, banken enzovoort. Wanneer je veel materialen hebt en sommigen van deze op elkaar lijken kan het handig zijn om alle apparatuur te coderen d.m.v nummers en/of codes. Deze codes kunnen op de lijst worden meegegeven in combinatie met een naam en afbeelding. De code wordt op het materiaal bestickerd. Deze methode werkt goed bij grote en veel variërende teams.

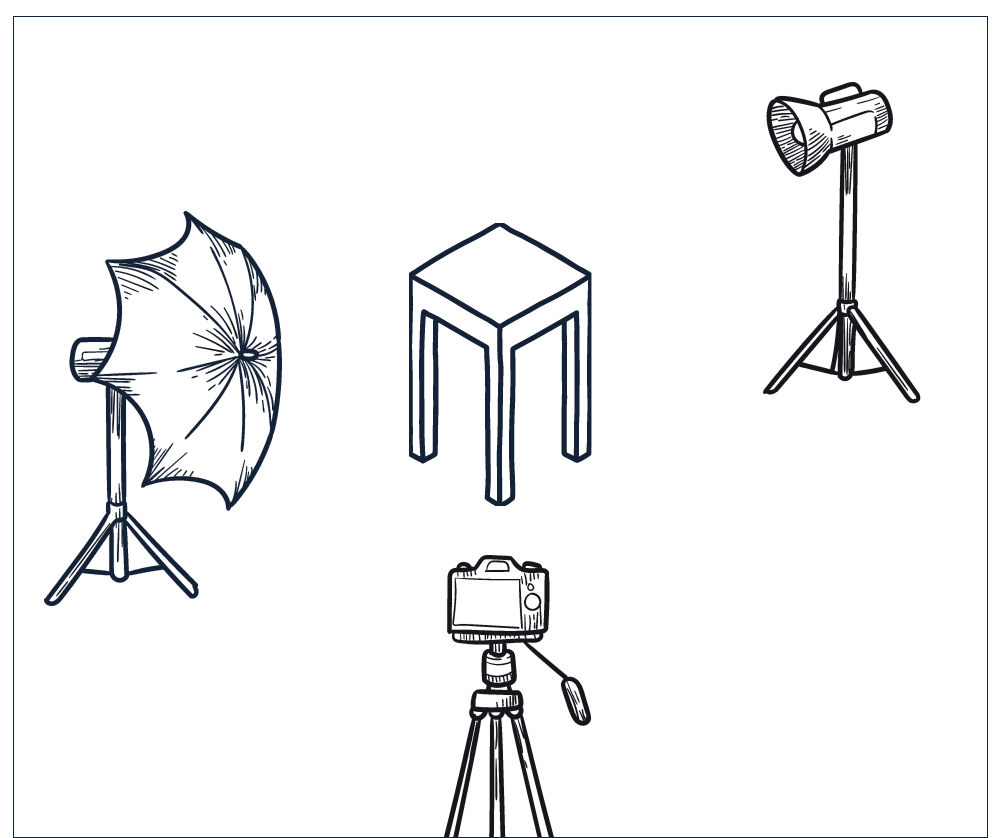
2. Plaats de materialen in positie
Wanneer je een volledige lijst met materialen hebt opgesteld kun je verder naar deze stap. Hierin maak je verschillende tekeningen (2D) met hierin de opstellingen van materialen per content style. Sommige materialen zijn in hoogte/breedte te stellen, hierdoor is het belangrijk om bij deze verstelbare materialen ook hoogte en/of breedte mee te geven. Op het moment dat je de tekening met materialen hebt gemaakt is het handig om één model shoot hierin te plaatsen. Hierdoor wordt de tekening verduidelijkt met een eerder gefotografeerd beeld in deze opstelling.

3.3 Productfotografie richtlijnen
Wanneer de workflow duidelijk is en de verschillende belichtings diagrammen duidelijk zijn, kunnen we algemene richtlijnen opstellen. Het is hierin goed om onderscheid te maken in algemene richtlijnen voor de fotografie en richtlijnen per categorie (volgende hoofdstuk). De algemene richtlijnen geven aan voor welke collecties wordt gefotografeerd, met welke methode wordt gefotografeerd en welke soort beelden er dienen te worden gecreëerd. Hiervoor kunnen we de volgende checklist gebruiken:

3.4 Richtlijnen per productcategorie
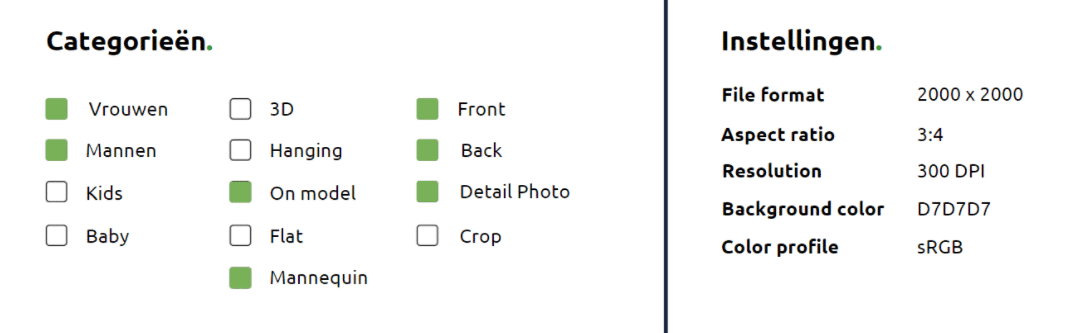
Binnen een Fashion lijn heb je bijna altijd te maken met verschillende product categorieën. Het makkelijkste is om deze te onderscheiden in kledingstukken. Dit kan bijvoorbeeld zijn: Jassen, truien, sweaters, t-shirts, broeken, accessoires en schoenen. Voordat je begint met het opschrijven van de richtlijnen per productcategorie is het goed om een lijst te maken met alle categorieën.
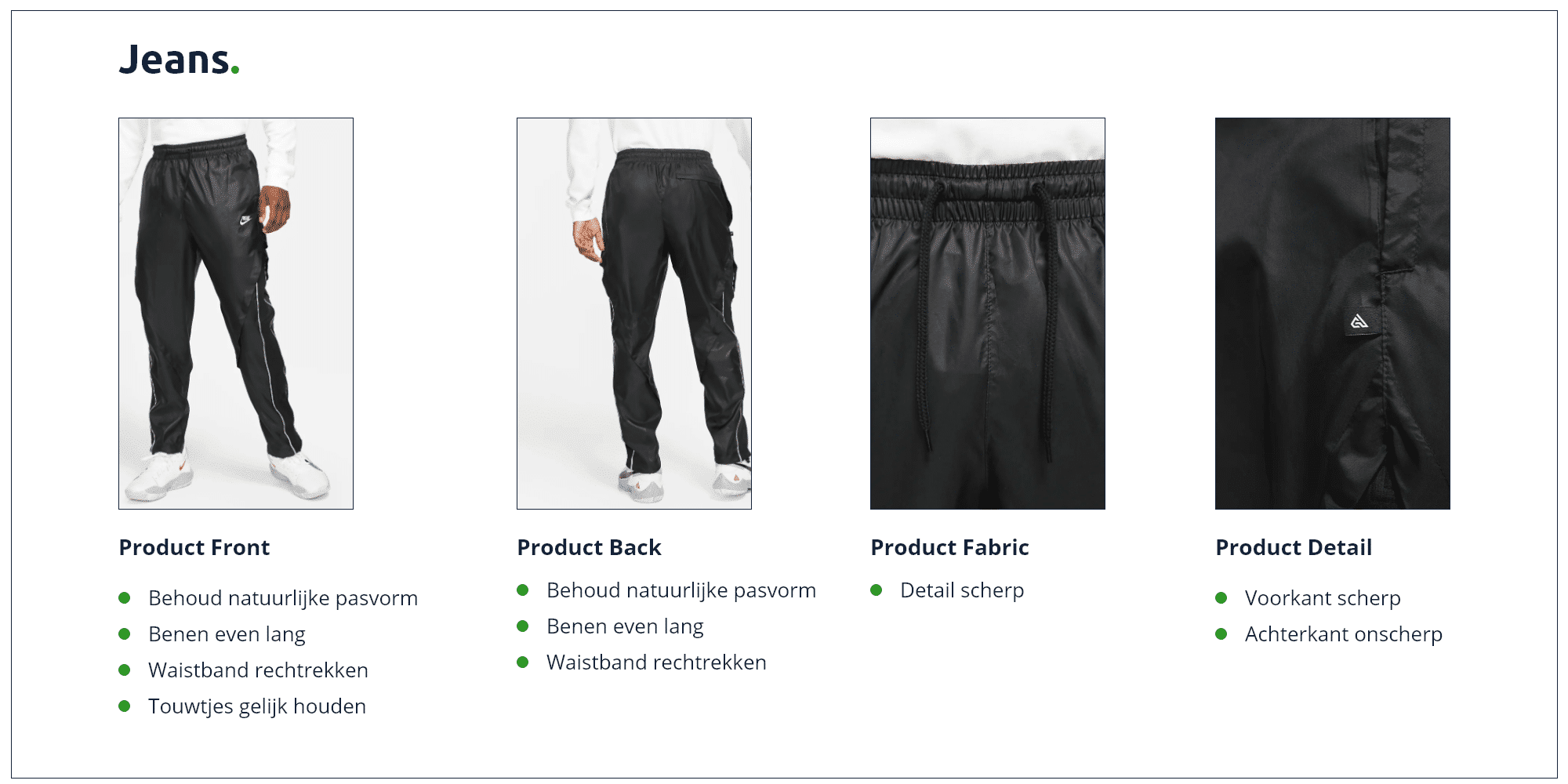
Wanneer je een duidelijke lijst hebt met productcategorieën is het gemakkelijk om een lijst van fotografeer methodes en eind beelden op te stellen. In onderstaand voorbeeld werken wij de richtlijnen voor de productcategorie ‘jeans’ uit.

3.5 Het gebruik van bestandsnamen
Nu we de productfotografie richtlijnen in het algemeen en per productcategorie hebben bepaald zien we vaak dat er veel verschillende beelden uitkomen. Om gestructureerd en inzichtelijk te werken voor andere afdelingen (en voor jezelf..) is het goed om een bestandsnaam structuur vast te stellen en deze ook altijd aan te houden. Op deze manier kun je aan de hand van een bestandsnaam snel en gemakkelijk achterhalen om welk product het gaat, uit welke lijn en wat voor soort shoot het is.
Het standaardiseren van bestandsnamen is afhankelijk van de organisatie. Wel zien we vaak dat een aantal elementen bijna altijd terugkomen. Een voorbeeld van een bestandsnaam opmaak zou kunnen bestaan uit de volgende onderdelen:
- artikelnummer
- kleurcode
- nummer
- productnaam
- kleurnaam
- soort beeld (front, back, side, detail, fabric, product front, product back)
Als voorbeeld hebben we een product met de naam ‘example cap’ met de kleur ‘sage green (DB34)’, artikelnummer S1 en op twee manieren gefotografeerd. Dan zou de bestandsnamen er zo uit komen te zien:
S1-DB34-01-example-cap-sagegreen_detail
S1-DB34-01-example-cap-sagegreen_product-front
3.6 Na-bewerking
Wanneer in de productfotografie hoofdlijnen is bepaald op welke manieren artikelen worden gefotografeerd wordt bijna direct de bijbehorende na-bewerking ook bepaald. Voor het beste eindresultaat is eigenlijk altijd nabewerking nodig, alleen verschilt dit soort bewerking per fotografie methode.
In het vorige hoofdstuk hebben we de namen structuur gegeven, in de laatste variabele van de bestandsnaam hebben we het soort beeld aangegeven. Dit laatste onderdeel van de bestandsnaam geeft je in deze stap een goede houvast voor de nabewerking. Het is goed om per fotografie methode (soort beeld) een lijst te maken van essentiële nabewerkingen. Het voordeel hiervan is dat je niet na elke fotografie sessie hoeft te bedenken en uit te schrijven welke nabewerkingen er gedaan hoeven te worden. Tevens behoud je de efficiëntie en consistentie wanneer de nabewerking is gedefinieerd per beeld.
Bovenop de nabewerking is het ook efficiënt om de beelden direct te laten exporteren door de beeldbewerker (voornamelijk voor Ecommerce beelden). Hierdoor kan marketing direct aan de slag met de beelden en scheelt het veel tijd in download/upload van beelden.
Onderstaand geven we een voorbeeld van een gedetailleerd uitgeschreven nabewerking voor een product detail beeld:
Product detail:
Bewerking:
– vrijstaand maken: Ja
– achtergrondkleur: #D7D7D7
– witruimte: 5% (top, right, bottom, left)
– retouchering: symmetrisch maken, stof verwijderen, oneffenheden verwijderen, kreukels verwijderen
Export:
– betandextensie: .jpg
– compressie: LZW
– bestandsnaam: (suffix) _ED
– resolutie: 300 dpi
– kleur voorstelling: sRGB
De kans op fouten of inconsistentie wordt hierdoor enorm verkleind. De beeldbewerker weet precies om welk beeld het gaat door de bestandsnaam en vooraf gedefinieerde bewerkings/export werkzaamheden. Wanneer het beeld klaar is heeft deze achter de bestandsnaam _ED (in dit voorbeeld). Waardoor iedereen snel kan zien dat het om het definitieve Ecommerce productie beeld gaat.
4. Download: Style Guide Template
Hopelijk hebben we je in deze blog een beter beeld gegeven van een Style Guide. In de voorgaande hoofdstukken hebben we alle theorie behandeld van de Style Guide. Om deze theorie toepasbaar te maken binnen de organisatie waarin jij werkzaam bent hebben we een template (werkboek) gemaakt. In dit document kun je je eigen Style Guide maken aan de hand van de eerder besproken onderdelen. Mocht je al met een Style Guide werken, kun je ons werkboek ook gebruiken om deze te optimaliseren, controleren of nieuwe inzichten op te doen.